ども。
年末ですがまだ大きな仕事も残っていて、若干落ち着かない担当ちゅんです。
この仕事をしていると、PCのスクリーンショットを撮らなければならない場面が多いです。機種によっても若干異なりますが、通常、Windowsであれば、キーボードの「PrintScreen」キーを押すことで画面全体を撮影することができますし、「Alt」キーと併せることで、アクティブウィンドウだけを撮影することもできます。
Windows Vista以降のOSからは「Snipping Tool」というアクセサリが導入され、指定した場所のキャプチャが可能になっています(が、私はPrintScreen派です)。
ですが、困ってしまうのがWebサイトのスクリーンショットです。上記方法では、最大でもモニタ解像度の画像までしかキャプチャできないため、モニタをはみ出してしまうような対象物を撮ろうとすると、別途画像編集ソフトで繋ぎ合せる必要がでてきます。ほとんどのWebサイトはモニタよりも縦に長いため、この作業が必須です。やったことのある方ならお分かりになると思いますが、これがかなり面倒なんですよね。1ページだけならまだしも、特定のWebサイト全部なんていったら、それこそスクリーンショットだけで1日が終わってしまいます。
そこで、Webサイトを丸ごとキャプチャできる方法はないかと探してみたところ、どうやらGoogle Chrome・Firefoxの「アドオン」を導入することで、これを実現できるとのことで試してみました。
導入したアドオンはこちら。
FireShot
アドオンリンク先(Firefox用 / Google Chrome用)
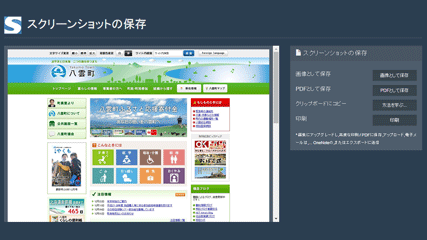
とりあえず、テスト環境用に導入しているGoogle Chromeにインストールして、対象のページで実行してみます。すると、画面が自動的にスクロールし、別なタブが開いた先にWebサイト全体のスクリーンショットが出来上がりました!すばらしい。
残念なのはIEにこうしたアドオン機能が無いことです。当町では業務システムを利用するために、いわゆる「IE縛り」状態にあるため、職員は利用することができません。やはり、早い段階で「クロスブラウザ」環境にもっていかなければいけないですね。

ちなみに、これはいつもの「PrintScreen」で撮りました。
(投稿者:ちゅん)